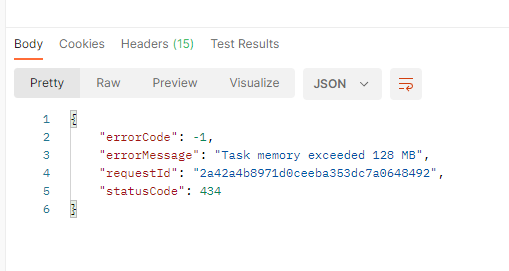
## 挑战一个有趣的网站 > 这个网站源自热门视频:https://www.bilibili.com/video/BV17t4y157FZ 我的思路一开始就是怎么绕过他的校验然后发送,但是当我看到他的js的时候,我发现这个网页对于小白来说可能很难,但是对于有丰富经验的前/后端工程师来说就是小菜一碟了。 打开F12找到js源码,我们可以看到main.js这个文件,网站的主要逻辑就在这里面了。 大概你能在里面找到这样一段代码。 ```js axios.post("https://service-9kivy954-1257138158.gz.apigw.tencentcs.com:443/updateNewUser", e,{headers:{"Content-Type":"application/x-www-form-urlencoded"}}).then((e=>(console.log(e),e))).catch((e=>{console.log(e.response)}))), startPlayTime=performance.now(), final_html='\n<p class="announce">...." ``` 这样我TM直接发个post不就好了吗,于是我打开了postman ```json Request Body username: "wangxs" password: "123456" email: "wangxs@whu.edu.cn" age: "23" takenTime: 0 ```  然后返回错误,可能是up主的腾讯云函数内存寄了。  最后修改:2022 年 07 月 23 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏